
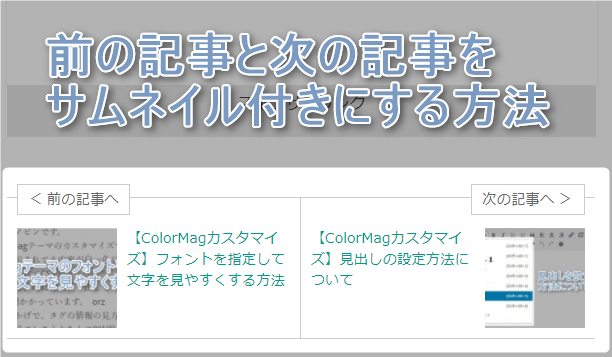
今回のColorMagカスタマイズは、投稿ページ下に表示される【前の記事】と【次の記事】をサムネイル付にする方法です!
他の方のサイトを見ていて、このサムネイル付きのやつ、これをどうやってやるんだろ?
ColorMagの初期状態だと文字の大きさも何か変だし、行間隔も変だし変えてやろうって事で
いろいろと検索しまして、主婦ライフさんのブログにやり方が書いてありましたので実装してみました。
コードの記述をミスすると表示が変になります!
必ずバックアップから復旧できるようにしてからやってください。
※この方法はWordPressの4.8.1で実践しています。
前の記事と次の記事をサムネイル付きにする方法
single.phpへの記述
WordPressにログインをして左のメニュー画面から【外観】>【テーマの編集】
右に表示されているテンプレートから【個別投稿(single.php)】を選択します。
 表示されたコードから <?php get_template_part( ‘navigation’, ‘single’ ); ?> を探し出します。
表示されたコードから <?php get_template_part( ‘navigation’, ‘single’ ); ?> を探し出します。
<?php get_template_part( ‘navigation’, ‘single’ ); ?> を消して下のコードを記述します。
<div id="prev_next" class="clearfix">
<?php
$prevpost = get_adjacent_post(false, '', true); //前の記事
$nextpost = get_adjacent_post(false, '', false); //次の記事
if( $prevpost or $nextpost ){ //前の記事、次の記事いずれか存在しているとき
?>
<?php
if ( $prevpost ) { //前の記事が存在しているとき
echo '<a href="' . get_permalink($prevpost->ID) . '" title="' . get_the_title($prevpost->ID) . '" id="prev" class="clearfix">
<div id="prev_title">PREV</div>
' . get_the_post_thumbnail($prevpost->ID, array(100,100)) . '
<p>' . get_the_title($prevpost->ID) . '</p></a>';
} else { //前の記事が存在しないとき
echo '<div id="prev_no"><a href="' .home_url('/'). '"><div id="prev_next_home"><i class="fa fa-home"></i>
</div></a></div>';
}
if ( $nextpost ) { //次の記事が存在しているとき
echo '<a href="' . get_permalink($nextpost->ID) . '" title="'. get_the_title($nextpost->ID) . '" id="next" class="clearfix">
<div id="next_title">NEXT</div>
' . get_the_post_thumbnail($nextpost->ID, array(100,100)) . '
<p>'. get_the_title($nextpost->ID) . '</p></a>';
} else { //次の記事が存在しないとき
echo '<div id="next_no"><a href="' .home_url('/'). '"><div id="prev_next_home"><i class="fa fa-home"></i>
</div></a></div>';
}
?>
<?php } ?>
</div>記述し終わったら【ファイルを更新】を押して保存完了です。
追加CSSへの記述
WordPressのログイン画面の左側のメニューから【外観】>【カスタマイズ】>【追加CSS】を選びます。
【追加CSS】の場所に以下のコードを記述します。
/*--------------------------------
PREV NEXT
---------------------------------*/
#prev_next{
width:100%;
margin: 36px 0 24px;
padding:0;
display: table;
}
#prev_next #prev, #prev_next #next{
width: 50%;
padding:30px 10px 10px;
border-top:#ccc 1px solid;
border-bottom:#ccc 1px solid;
display: table-cell;
position:relative;
text-decoration:none;
}
#prev_next #prev p, #prev_next #next p{
font-size:90%;
line-height:1.5;
}
#prev_next #prev:hover, #prev_next #next:hover{
background-color: rgba(238,238,238,0.7);
}
#prev_next #prev{
border-right:#ccc 1px solid;
}
#prev_next #prev_title, #prev_next #next_title{
font-size:90%;
top:-1em;
position:absolute;
border: 1px #ccc solid;
background:#fff;
text-align: center;
padding:3px;
color:#666;
}
#prev_next #next_title{
right:10px;
}
#prev_next #prev img, #prev_next #next img{
margin:0 auto;
}
#prev_next #prev_no, #prev_next #next_no{
width: 50%;
height:140px;
padding:0 10px;
display: table-cell;
}
#prev_next #prev_no{
border-right:#ccc 1px solid;
}
#prev_next_home{
margin:0 auto;
background-color: #009b89;
border: solid 9px #fff;
width: 100px;
height:100px;
-moz-border-radius: 100px;
-webkit-border-radius: 100px;
border-radius: 100px;
box-shadow: 0 0 0 3px #009b89;
-webkit-box-shadow: 0 0 0 3px #009b89;
-moz-box-shadow: 0 0 0 3px #009b89;
text-align:center;
}
#prev_next_home:hover{
background-color: #93d8d0;
}
#prev_next_home i{
color:#FFF;
margin:10px auto ;
font-size:60px;
}
/*-- ここまで --*/
/*media Queries タブレットサイズ
----------------------------------------------------*/
@media only screen and (max-width: 780px) {
}
/*media Queries タブレットサイズ
----------------------------------------------------*/
@media only screen and (min-width: 380px) {
}
/*media Queries PCサイズ
----------------------------------------------------*/
@media only screen and (min-width: 780px) {
/*-- ここから --*/
/*--------------------------------------
768px PREV NEXT
--------------------------------------*/
#prev_next #prev, #prev_next #prev::before, #prev_next #prev::after,
#prev_next #next, #prev_next #next::before, #prev_next #next::after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-transition: all .3s;
transition: all .3s;
}
#prev_next #prev_title, #prev_next #next_title{
padding:3px 10px;
}
#prev_next #next_title{
right:10px;
}
#prev_next #prev img{
float:left;
margin-right:10px
}
#prev_next #next img{
float:right;
margin-left: 10px;
}
/*-- ここまで --*/
}コピペもしくは書き終えたら右上にある【保存をして公開】を押して保存完了です。
これで、【前の記事】と【次の記事】がサムネイル付きになっているはずです!
お疲れさまでした。
【NEXT】と【PREV】を日本語にしたい。
やっと、終わって表示されたーと思ったけどどうせなら
【NEXT】と 【PREV】を日本語で表示したいと言う人がいると思います。
ですので方法を書きたいと思います。
個別投稿(single.php)に記述した内容から
【PREV】と【NEXT】を探し出して自分の好きな単語 【< 前の記事へ】【次の記事へ >】
と入れれば変わります。
日本語が文字化けしてやがるこんちくしょう!!!!
書き換えたものの文字化けしてしまった人運がありませんでした。
下に書く方法が良く分からない、できないという方は大人しく【PREV】と【NEXT】へ戻しましょう (′;ω;‘)
文字化けを直す方法
※この方法はWindows10にて実践していますm(_ _)m
FTP接続をして【wp-contnt】>【themes】>【colormag】から【single.php】をダウンロードして保存します。
ダウンロードした【single.php】を【右クリック】して【プログラムから開く】から【メモ帳】を選択します。
もしも【メモ帳】がない場合は【プログラムから開く】>【別のプログラムで開く】を選択して、【メモ帳】を選択します。
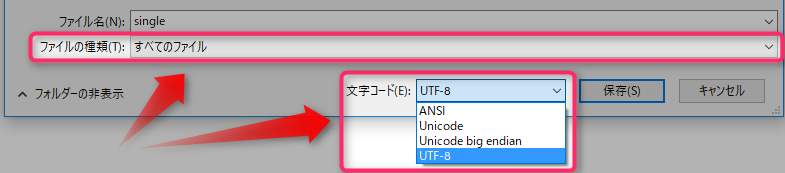
【single.php】がメモ帳で開けたら、上のメニューから【ファイル】をクリック【名前を付けて保存】を選択します。
出てきた画面から【ファイルの種類】を【すべてのファイル】に変更。
【文字コード】の所は【UTF-8】を選択します。
変更できたら、ダウンロードをしたファイルに上書きして保存します。
保存したファイルをFTP接続をして【wp-contnt】>【themes】>【colormag】の場所に上書きアップロードします。
これで文字化けが治っているはずです。お疲れさまでした!
まとめ
次の記事と前の記事の所のサムネイルを表示するまでは簡単に行きましたが…
自分の場合は文字化けしてしまったので、そちらの対処方法を見つける方が時間が掛かってしまいました。
日本語が文字化けしてしまっている悩める人たちはColorMagテーマじゃなくても、この方法で使用しているWordPressテーマのフォルダから【single.php】をメモ帳で保存してアップロードすると文字化けが治るはずですので、お試しあれ。



コメント