 今回のColorMagのカスタマイズはグラデーションで見にくいWidgetの背景色を指定して見やすくする方法を書いていきます。最初の設定だと、背景が透明・グラデーションで画像が白色だと見にくいという問題がありましたが、この方法で解決しました。
今回のColorMagのカスタマイズはグラデーションで見にくいWidgetの背景色を指定して見やすくする方法を書いていきます。最初の設定だと、背景が透明・グラデーションで画像が白色だと見にくいという問題がありましたが、この方法で解決しました。
今回の方法ですが、WorPressカスタマイズ情報局さんの
WordPress(ワードプレス)テーマ「ColorMag」の『Futured cat slider』文字背景色をカスタマイズ
という記事を参考にさせていただいております。
Widgetの背景色を指定して見やすくする方法
※この方法はWordPress4.8.1にて実践しています。
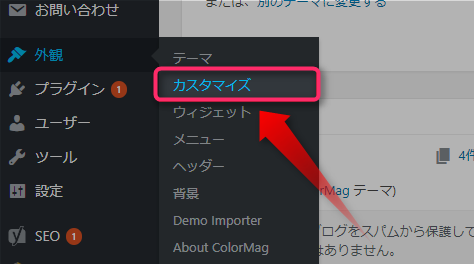
 WordPressにログインをして左のメニューから【外観>カスタマイズ】を選択します。
WordPressにログインをして左のメニューから【外観>カスタマイズ】を選択します。
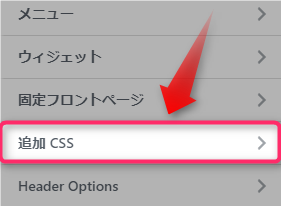
 出てきた左のメニューから追加CSSを選択します。
出てきた左のメニューから追加CSSを選択します。
追加CSSの場所に以下のコードを記入します。
.widget_featured_slider .slide-content {
opacity: 0.8;
background: #333333;
}
.widget_beside_slider .article-content {
opacity: 0.8;
background: #333333;
}.widget_featured_slide-Contentは左に表示されるウィジットのタイトル背景色に
.widget_beside_sliderは右に表示されるウィジットのタイトル背景色に対応しています。
タイトルの濃度を設定したい時は【opacity】を0.0~1.0の値に変更をしてください。
0.0に設定するほど透明に近くなって行きます。
背景色を設定したい場合はbackgroundにて好きな値に変更をしてください。
コードを書き終わったら、右上にある【保存をして公開】をクリックすると変更が適用されます。
まとめ
簡単な方法ですが透明な状態やグラデーションの状態で背景の画像の色と同化して見にくかった状態から、かなり改善されて見やすくなったと思います。
最後までお読みいただき、ありがとうございました。



コメント