
こんばんは、WordPress&ブログ初心者のシノビンです。
他の方のブログを見ていて、フェイスブックの(・∀・)いいね!ボタンや、ツイッターのボタンや、はてなブックマークのボタンを設置したくなりまして、いろいろと検索してみた結果、使いやすそうなWordPressのプラグイン『WP Social Bookmarking Light』をインストールする事にしました。
WP Social Bookmarking Light を入手する。
インストール方法ですが、直接ダウンロードしてからアップロードしてインストールする方法と
WordPressの管理画面から検索してインストール方法の
二種類あるようなのですがWordPressにログインした状態でのインストール方法を選択しました。
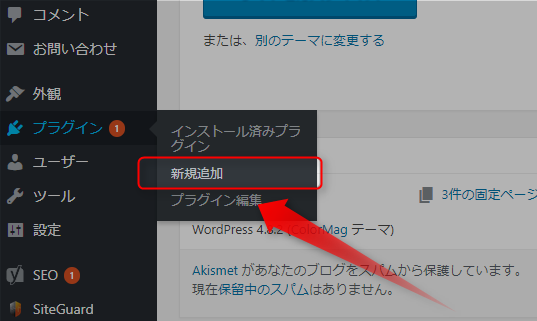
 WordPressにログイン画面の左側にあるメニューから、プラグイン>新規追加をクリックします。
WordPressにログイン画面の左側にあるメニューから、プラグイン>新規追加をクリックします。
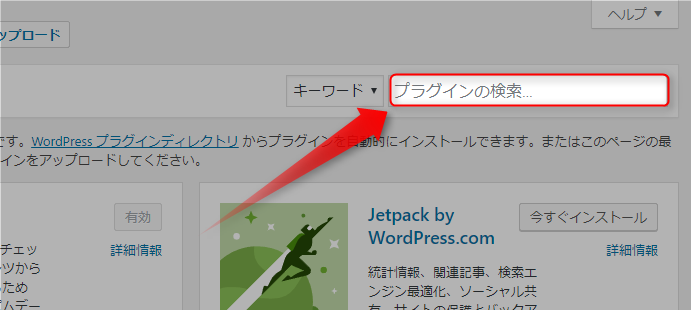
 出てきた画面の右上にある検索バーに、『WP Social Bookmarking Light』と入力して検索を実行します。
出てきた画面の右上にある検索バーに、『WP Social Bookmarking Light』と入力して検索を実行します。
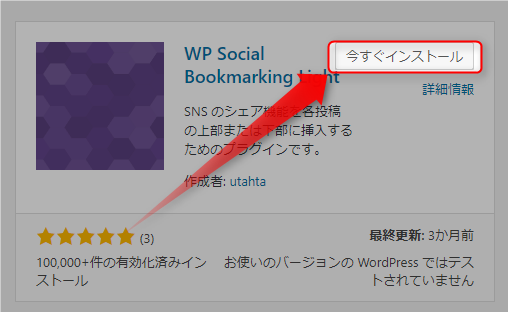
 検索をして出てきた『WP Social Bookmarking Light』の今すぐインストールをクリック!
検索をして出てきた『WP Social Bookmarking Light』の今すぐインストールをクリック!
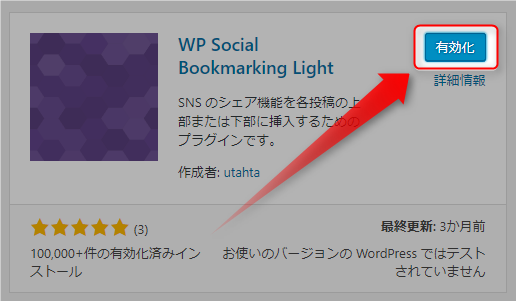
 『WP Social Bookmarking Light』の有効化をクリックしてインストール終了です。
『WP Social Bookmarking Light』の有効化をクリックしてインストール終了です。
WP Social Bookmarking Light の設定、使い方
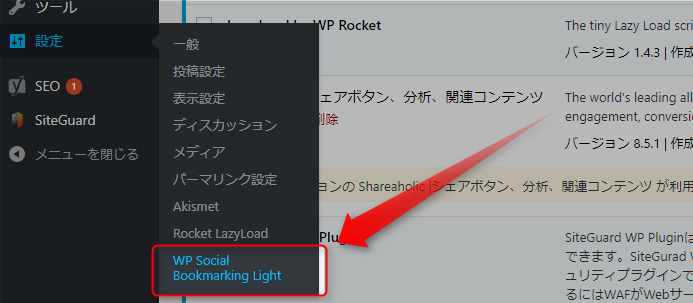
 WordPressにログイン画面の左側にあるメニューから、設定>WP Social Bookmarking Lightを選択します。
WordPressにログイン画面の左側にあるメニューから、設定>WP Social Bookmarking Lightを選択します。
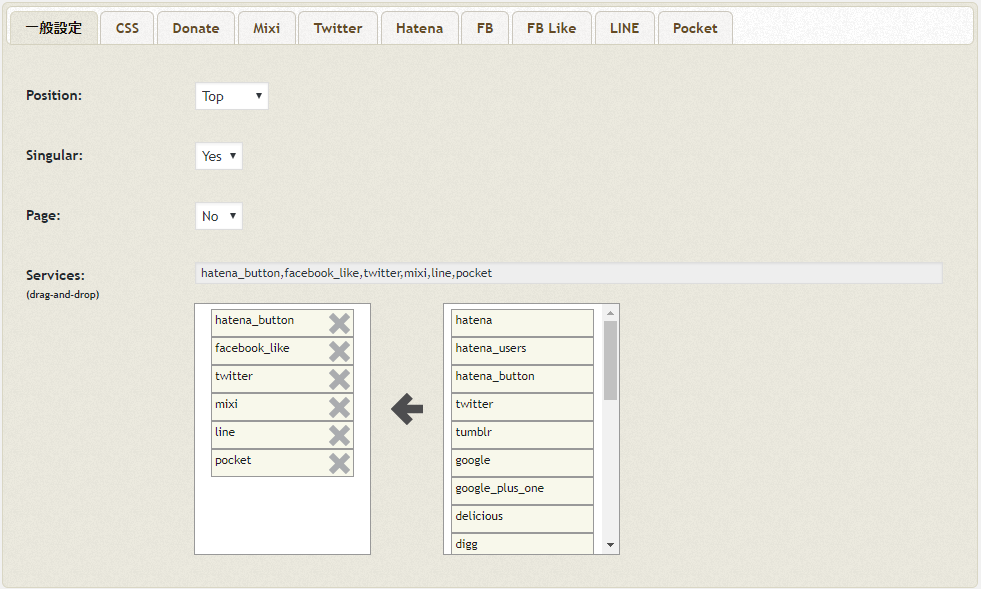
 メニューの説明をさせていただきます。
メニューの説明をさせていただきます。
※バージョンによって内容が違うかも?2017年10月28日の時点の情報です。
Position:TOP ⇒ ページの上にソーシャルボタンを設置。
Position:Bottom ⇒ ページの下にソーシャルボタンを設置。
Position:Both ⇒ ページの上と下にソーシャルボタンを設置。
Position:None ⇒ ページに表示させない。
Singular:Yes,No ⇒ 投稿ページにソーシャルボタンを設置するかしないか。
Page:Yes,NO ⇒ 固定ページにソーシャルボタンを設置するかしないか。
Servics: ⇒ ドラッグ&ドロップで自分の好きなボタンを設置できます。
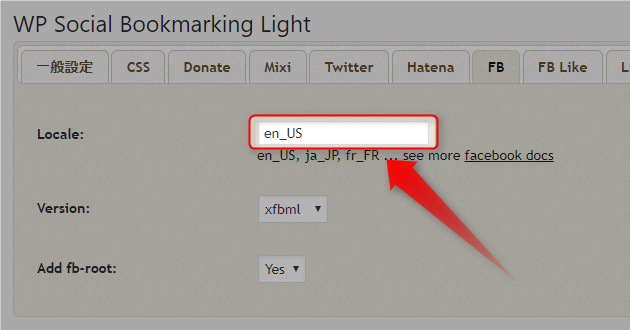
Facebookボタンがおかしい?
Facebookボタンを設置したのは良いけどLikeと表示されてていいね!が表示されない。 設定画面のFBのLocale:『en_US』となっている所を『ja_JP』にするといいね!と表示されます。
設定画面のFBのLocale:『en_US』となっている所を『ja_JP』にするといいね!と表示されます。
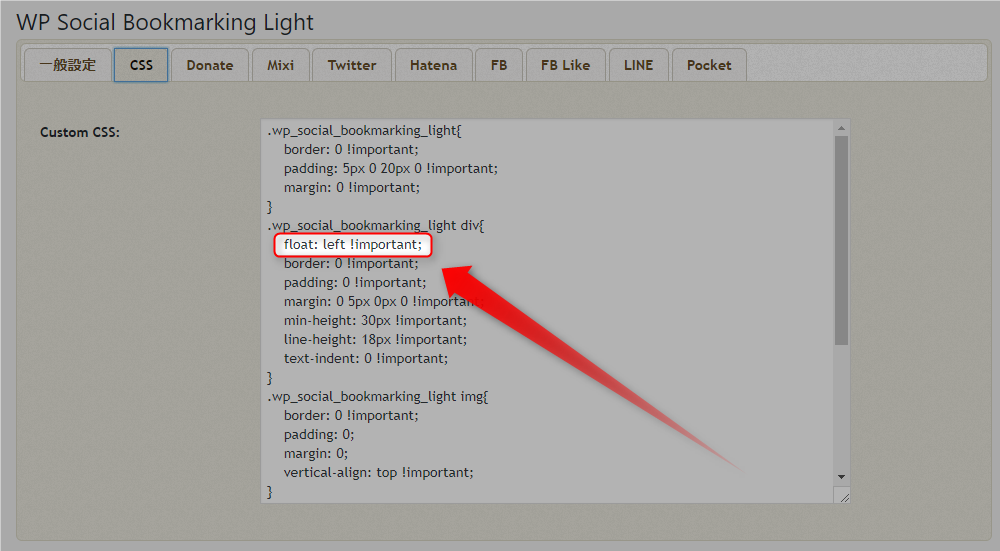
ソーシャルボタンを右寄せにしたい!
 管理画面のCSSの所にある『left』の所を『right』に書き換えると右寄せになります。
管理画面のCSSの所にある『left』の所を『right』に書き換えると右寄せになります。
ソーシャルボタンの上下の位置がおかしい
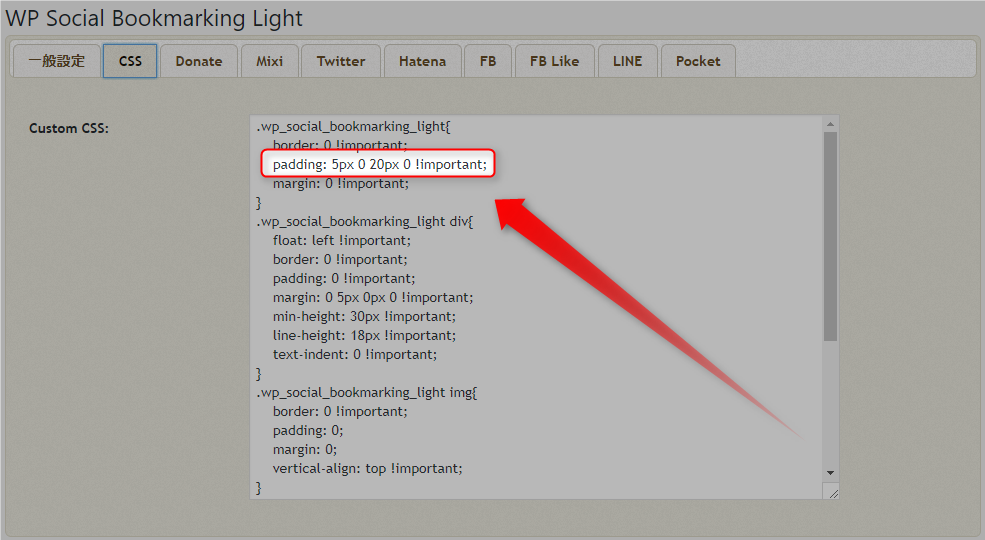
 管理画面のCSSの所にあるpadding: 5pxの所は上の空白(マージン)、20pxの所は下の空白(マージン)に対応しているので好きな数字を入れましょう。
管理画面のCSSの所にあるpadding: 5pxの所は上の空白(マージン)、20pxの所は下の空白(マージン)に対応しているので好きな数字を入れましょう。
まとめ
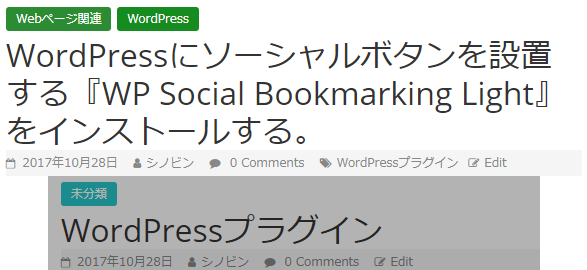
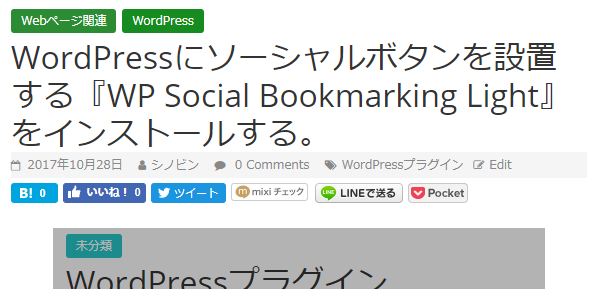
いろいろな設定をすることで、最初の何もない所からソーシャルボタンの設置が完了しました。
 ↓
↓
書いてあることに間違っている所がありましたら、コメントからお願いします。
最後まで、お読みいただきありがとうございました。



コメント